| Oracle® Multimedia User's Guide 11g Release 2 (11.2) Part Number E10777-03 |
|
|
PDF · Mobi · ePub |
| Oracle® Multimedia User's Guide 11g Release 2 (11.2) Part Number E10777-03 |
|
|
PDF · Mobi · ePub |
This chapter describes media upload and retrieval Web applications using Oracle Multimedia object types, using these distinct Oracle Multimedia Photo Album sample Web applications:
Oracle Multimedia PL/SQL Photo Album Sample Application uses the PL/SQL Gateway and PL/SQL Web Toolkit for Oracle Fusion Middleware and Oracle Database (see Section 3.1)
Oracle Multimedia Java Servlet Photo Album Sample Application uses the Oracle Multimedia Servlets and JSP Java API (see Section 3.2)
Oracle Multimedia JSP Photo Album Sample Application uses the Oracle Multimedia Servlets and JSP Java API (see Section 3.3)
This chapter assumes the following:
You are familiar with:
Developing PL/SQL applications using the PL/SQL Gateway and PL/SQL Web Toolkit
Developing Java-based Web applications using JDBC, creating Java source code, compiling it into byte code (.class) files, and deploying class files into respective servlet containers required by Oracle HTTP Server for Oracle Fusion Middleware and Oracle Database
You have installed and configured these sample applications:
Oracle Multimedia PL/SQL Web Toolkit Photo Album application
Oracle Multimedia Java Servlet Photo Album application
Oracle Multimedia JSP Photo Album application
See the README.txt file for each respective sample application for installation and configuration information.
See these chapters for more sample applications:
Chapter 4 describes the Oracle Multimedia Code Wizard sample application, a media upload and retrieval Web application for the PL/SQL Gateway.
Chapter 5 describes the Oracle Multimedia Java API sample application. This sample application lets you retrieve, save, play, and delete multimedia data from the Oracle Database sample schemas using Oracle Multimedia Java classes and Oracle Multimedia object types.
The Oracle Multimedia PL/SQL Web Toolkit Photo Album sample application demonstrates how to perform the following operations:
Use the Oracle Multimedia image object type to upload, retrieve, and process media data stored in Oracle Database.
Combine the image metadata methods of Oracle Multimedia with the XML document management capabilities of Oracle XML DB and the full-text indexing and search features of Oracle Text to create a solution that can extract, store, and search metadata that is embedded in binary image files.
Collect new metadata from a user, format the metadata into an XML document, and store the document in the binary image.
When installed, this photo album application creates several schema objects that are important to the following discussion. These objects include the photos table, which is defined by the following CREATE TABLE statement:
CREATE TABLE photos( id NUMBER PRIMARY KEY,
description VARCHAR2(40) NOT NULL,
metaORDImage XMLTYPE,
metaEXIF XMLTYPE,
metaIPTC XMLTYPE,
metaXMP XMLTYPE,
image ORDSYS.ORDIMAGE,
thumb ORDSYS.ORDIMAGE )
--
-- store full-size and thumbnail images as SecureFile LOBS
--
LOB(image.source.localdata) STORE AS SECUREFILE
LOB(thumb.source.localdata) STORE AS SECUREFILE
--
-- and bind the XMLType columns to the Oracle Multimedia metadata schemas
XMLType COLUMN metaORDImage
STORE AS SecureFile CLOB
XMLSCHEMA "http://xmlns.oracle.com/ord/meta/ordimage"
ELEMENT "ordImageAttributes"
XMLType COLUMN metaEXIF
STORE AS SecureFile CLOB
XMLSCHEMA "http://xmlns.oracle.com/ord/meta/exif"
ELEMENT "exifMetadata"
XMLType COLUMN metaIPTC
STORE AS SecureFile CLOB
XMLSCHEMA "http://xmlns.oracle.com/ord/meta/iptc"
ELEMENT "iptcMetadata"
XMLType COLUMN metaXMP
STORE AS SecureFile CLOB
XMLSCHEMA "http://xmlns.oracle.com/ord/meta/xmp"
ELEMENT "xmpMetadata";
The data types for the image and thumb columns are defined as Oracle Multimedia image object types. These columns are used to store the full-size images and the generated thumbnail images, respectively. The LOB storage clauses direct the database to store the full-size and thumbnail images in SecureFile LOBs, which are the highest performing storage option for binary data.
The table also defines four columns of type XMLType to store XML documents that contain four different kinds of image metadata. Each column is bound to a specific Oracle Multimedia metadata schema. Each metadata schema defines precisely the data model of the metadata document. These schemas are registered with Oracle XML DB when the database is created. The column definitions specify that the database uses unstructured storage to manage the XML metadata documents. Some advantages of using unstructured storage to manage XML include fast retrieval of the complete document and the ability to use XMLIndex indexes to improve the performance of XPath-based queries.
When installed, this photo album application also creates other schema objects. These schema objects include two types of indexes that accelerate metadata searches: a CONTEXT text index and an XMLIndex index.
The CONTEXT type is a text index over all columns that contain descriptive information about the image. These columns include PHOTOS.DESCRIPTION, which is a VARCHAR2 data type, and these four XMLType columns: PHOTOS.METAIPTC, PHOTOS.METAEXIF, PHOTOS.METAXMP, and PHOTOS.METAORDIMAGE. The CONTEXT text index is used to accelerate metadata searches by implementing the photo album search feature that enables users to search for photographs by keyword or phrase.
The CONTEXT text index is created by the following statements. (This example assumes that this photo album application has been installed in the SCOTT schema.)
-- Create preference PA_CTXIDX.
ctx_ddl.create_preference('SCOTT.PA_CTXIDX', 'MULTI_COLUMN_DATASTORE');
-- Create a multicolumn datastore.
ctxcols := 'description, ' ||
'SCOTT.photo_album.getClob(METAIPTC), ' ||
'SCOTT.photo_album.getClob(METAEXIF), ' ||
'SCOTT.photo_album.getClob(METAXMP), ' ||
'SCOTT.photo_album.getClob(METAORDIMAGE)';
ctx_ddl.set_attribute( ctxpref, 'COLUMNS', ctxcols );
-- Create the CONTEXT text index.
create index pa_ctx_idx on photos(description)
indextype is ctxsys.context
parameters ( 'DATASTORE SCOTT.PA_CTXIDX' );
The XMLIndex index is used to accelerate metadata searches by permitting users to search only certain types of image metadata and limiting the search to specific portions of an XML document. For example, the following statements create three indexes of type XMLIndex to speed up existsNode( ) queries on columns of type XMLType:
create index pa_path_iptc_idx on photos( metaIptc ) indextype is XDB.XMLIndex; create index pa_path_exif_idx on photos( metaExif ) indextype is XDB.XMLIndex; create index pa_path_xmp_idx on photos( metaXMP ) indextype is XDB.XMLIndex;
During the installation, as prescribed by the PL/SQL Gateway, a document upload table is defined by the following CREATE TABLE statement:
CREATE TABLE PHOTOS_UPLOAD( name VARCHAR2(256) UNIQUE NOT NULL,
mime_type VARCHAR2(128),
doc_size NUMBER,
dad_charset VARCHAR2(128),
last_updated DATE,
content_type VARCHAR2(128),
blob_content BLOB )
--
-- store BLOBs as SecureFile LOBs
--
LOB(blob_content) STORE AS SECUREFILE;
Each image uploaded using the PL/SQL Gateway is stored in the PHOTOS_UPLOAD table. An upload procedure (insert_new_photo) automatically moves the uploaded image from the specified PHOTOS_UPLOAD table to the photo album applications table called photos.
After installing the Oracle Database Examples media, the sample application files and README.txt file are located at:
<ORACLE_HOME>/ord/http/demo/plsqlwtk (on Linux and UNIX)
<ORACLE_HOME>\ord\http\demo\plsqlwtk (on Windows)
See the README.txt file for additional requirements and instructions on installing and using this sample application.
The following subsections provide more information about the PL/SQL Photo Album application:
See Also:
Oracle XML DB Developer's Guide for more information about XML DB and XMLIndex indexes
Oracle Text Application Developer's Guide for more information about creating and using text indexing
After you have completed the setup tasks and have built the PL/SQL Photo Album application, including creating a database access descriptor (DAD) entry (as described in the README.txt file), you are ready to run this application.
In the address field of your Web browser, enter the following URL:
<protocol><hostname:port-number>/photoalbum
In the <protocol> field, enter http://.
In the <hostname:port-number> field, enter the host name and port number of the system where your HTTP server is running.
When first invoked, this photo album application displays any images that are currently stored in the album. By default, the photo album is empty when first installed. To upload a new photograph, select Upload photo. Enter a description of the photograph and the name of the image file, or browse to its directory location. Then, click Upload photo.
The contents of the photo album are displayed, along with a picture of the new photograph. Click the thumbnail image to view the full-size version of the photograph. When this photo album application displays the text view image instead of its thumbnail image, the image format that was uploaded was not recognized by Oracle Multimedia. Click view image to display the full-size image.
You can now begin to load your photo album application with your favorite photographs.
The PL/SQL Photo Album application is implemented as a set of PL/SQL procedures and functions, organized in a single PL/SQL package. These procedures combine several database features to create the application. Oracle Multimedia is used to store and process image data. It is also used to extract metadata from images and embed new metadata into images. The XMLType feature is used to store and process the XML metadata documents. Oracle Text indexes are used to accelerate two kinds of metadata searches. Finally, the PL/SQL Web Toolkit is used to create HTML pages and deliver media content.
The user interface for the PL/SQL Photo Album application consists of a set of Web pages. You can use these Web pages to perform the tasks shown in Table 3-1. The tasks and the Web pages are introduced in this section and described in further detail in the following sections.
Table 3-1 PL/SQL Photo Album Sample Application Overview
| User Task | Web Page | PL/SQL Procedures |
|---|---|---|
Browsing the photo album Section 3.1.2.1 |
View album Figure 3-1 |
view_albumExample 3-1 print_albumExample 3-2 print_image_linkExample 3-3 deliver_mediaExample 3-4 |
Adding images to the photo album Section 3.1.2.2 |
Upload photo Figure 3-2 |
view_upload_formprint_upload_formExample 3-5 insert_new_photoExample 3-6 |
Searching for images by keyword or phrase Section 3.1.2.3 |
Search album Figure 3-3 |
view_albumExample 3-1 print_albumExample 3-2 |
Viewing full-size images Section 3.1.2.4 |
View entry Figure 3-4 |
view_entryExample 3-7 print_image_linkExample 3-3 deliver_mediaExample 3-4 |
Examining image metadata Section 3.1.2.5 |
View metadata Figure 3-5 |
view_metadataExample 3-8 print_metadataExample 3-9 |
Writing new XMP metadata to images Section 3.1.2.6 |
Write XMP metadata Figure 3-6 |
write_metadataExample 3-10 |
Searching for images that contain specific metadata attributes Section 3.1.2.7 |
Search metadata Figure 3-7 |
search_metadataExample 3-11 |
You can explore this photo album application using the navigation bar near the top of each Web task page. The leftmost entry of the navigation bar displays the name of the current Web page. On the right, there are links to other Web pages you can access from the current page. Each Web task page contains a link to the View album page, which is the home page for the application.
Pages in the PL/SQL Photo Album Sample Application
The following subsections,which are summarized here, describe each page in the PL/SQL Photo Album application:
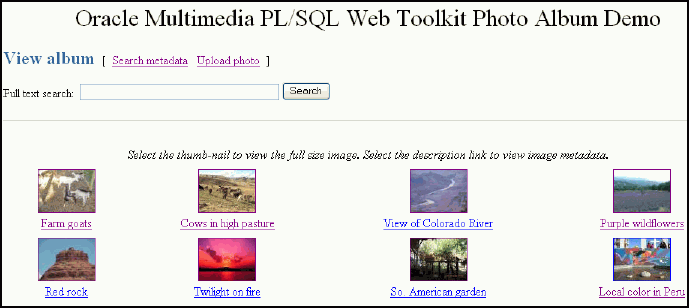
Use the View album page to display thumbnail-size versions of all the images in the photo album and a description link positioned under each thumbnail image. When you select a thumbnail image, the full-size image is displayed. When you select the description link for an image, all the metadata for that image is displayed. The View album page is the home page for the application.
Adding Images to the Photo Album
Use the Upload photo page to display a simple form to collect a description for a new image, and the directory path to the location of the image on the local computer. When you click the Upload photo button, the browser sends the image to the Web server and the image is stored in the database.
Searching for Images by Keyword or Phrase
Use the Search album page to display a search album form to collect keywords or phrases to initiate full-text searches through all image metadata. The application queries the database for all images with metadata that contains the specified keywords or phrases. The search results are displayed as a set of thumbnail images. The search album form is also available from the View album page.
Use the View entry page to display the full-size image of a specified photograph, including any description text that was entered for that image when it was uploaded.
Use the View metadata page to display all the metadata that was extracted from the image when it was uploaded. Up to four types of metadata can be displayed.
Writing New XMP Metadata to Images
Use the Write XMP metadata page to display a form to collect input for five metadata attributes. These attributes are formatted into an XML document that is embedded within the binary image. The new XMP metadata overwrites any existing XMP metadata.
Searching for Images That Contain Specific Metadata Attributes
Use the Search metadata page to collect input and perform advanced metadata searches. You can specify the type of metadata to be searched. Optionally, you can also limit the search to a specific XML tag within the specified document. The search results are displayed as a set of thumbnail images.
See Also:
The home page for this photo album application, View album, displays the contents of the photo album as thumbnail images in four-column format. Each thumbnail image is also a link to the View entry page. When you click a thumbnail image link, the application displays the full-size image on a View entry page. Included under each thumbnail image on the View album page is the image description that was entered when the image was uploaded to the album. The description is also a link to the View metadata page where all the metadata for this photograph can be examined.
Near the top of the View album page, there is a text entry field (in the shape of a rectangular box) that accepts user input for a full-text search through all the photo album metadata. The Search button to the right of the text field initiates the search. The search results are displayed on the Search album page, which is discussed in Section 3.1.2.3.
At the top of the View album page, there is a navigation bar, which includes links to other photo album pages. From the View album page, you can navigate to the Search metadata page or the Upload photo page. These pages are described in Section 3.1.2.7 and Section 3.1.2.2, respectively.
Figure 3-1 shows the View album page for an album that contains several images.
Figure 3-1 View album Page with Uploaded Images

The PL/SQL procedures view_album, print_album, print_image_link, and deliver_media are the primary application components that implement the View album page. The view_album procedure is a public procedure that takes a single optional argument. By default, the argument has a NULL value. Or, it can have the value of the string entered in the text entry field on the Search album page. When the search argument is NULL, the SELECT statement retrieves the id,description, and thumb columns for all entries in the photos table. When the search string is not NULL, the SELECT statement uses the CONTAINS operator to restrict the result set to only images with metadata that matches the search string. (Section 3.1 describes how the application creates a multicolumn text index over the four XMLType columns PHOTOS.METAIPTC, PHOTOS.METAEXIF, PHOTOS.METAXMP, and PHOTOS.METAORDIMAGE as well as the PHOTOS.DESCRIPTION column.)
Example 3-1 contains some relevant lines of code in the view_album procedure.
Example 3-1 Procedure view_album
--
-- no search criteria so fetch all entries
--
IF search IS NULL THEN
OPEN album_cur FOR
SELECT id, description, thumb
FROM photos
ORDER BY id;
print_album( album_cur, 'The photo album is empty.' );
CLOSE album_cur;
ELSE
-- -- use the full-text index to select entries matching the search criteria
--
OPEN album_cur FOR
SELECT id, description, thumb
FROM photos
WHERE CONTAINS( description, trim(search) ) > 0
ORDER BY id;
print_album( album_cur, 'No photos were found.' );
CLOSE album_cur;
END IF;
The SELECT statement is bound to the cursor variable album_cur and passed to the procedure print_album, which creates the HTML output.
The print_album procedure uses the HTP and HTF packages from the PL/SQL Web Toolkit to create the HTML tags that format the output into a four-column table. Each cell in the table contains two links or anchor tags. The first link is to the View entry page, which displays the full-size version of the image. This anchor is implemented by PHOTO_ALBUM.VIEW_ENTRY, and passes entry_id as a query string input argument. If the thumbnail image has a nonzero length, then procedure print_image_link is called to create an HTML <img> tag that is the content (the thumbnail image) of the anchor link. The string thumb and the entry_id are passed to procedure print_image_link, along with the image description, and the height and width of the thumbnail image. These values are used to create the <img> tag.
If an image is in a format that Oracle Multimedia does not support, the application cannot create a thumbnail version of the image. In this case, the content of the anchor link is the text view image.
Example 3-2 contains some relevant lines of code in the print_album procedure.
Example 3-2 Procedure print_album
-- escape the description text
sc_description := htf.escape_sc( entry.description );
--
-- Display the thumbnail image as an anchor tag which can be used
-- to display the full-size image. If the image format is not
-- supported by Oracle Multimedia, then a thumbnail would not have been
-- produced when the image was uploaded, so use the text '[view
-- image]' instead of the thumbnail.
--
htp.print( '<td headers="c' || colIdx || '" align="center" >
<a href="PHOTO_ALBUM.VIEW_ENTRY?entry_id=' ||
entry.id || '">' );
IF entry.thumb.contentLength > 0
THEN
print_image_link( 'thumb', entry.id, sc_description,
entry.thumb.height, entry.thumb.width );
ELSE
htp.prn( '[view image]' );
END IF;
htp.print( '</a>' );
-- Create link to the metadata
htp.prn('<br>');
htp.anchor( curl=>'PHOTO_ALBUM.VIEW_METADATA?entry_id=' || entry.id,
ctext=>sc_description );
htp.prn('</td>');
The procedure print_image_link uses the height and width arguments to populate the height and width attributes of the <img> tag. The description argument is used to create text for the alt attribute. If the description argument is empty, a default string is constructed. Finally, the src attribute is set to the URL PHOTO_ALBUM.DELIVER_MEDIA with two query string arguments, media and entry_id. The media argument controls whether the thumbnail or full-size version of the image is delivered. The entry_id argument identifies the image to be delivered.
Example 3-3 contains some relevant lines of code in the print_image_link procedure.
Example 3-3 Procedure print_image_link
-- add height and width to tag if non zero
IF height > 0 AND width > 0 THEN
attributes := attributes || ' height=' || height || ' width=' || width;
END IF;
-- create an alt text if none given
IF alt IS NULL THEN
IF type = 'thumb' THEN
alt2 := 'thumb-nail image ';
ELSE
alt2 := 'full-size image ';
END IF;
alt2 := alt2 || 'for album entry ' || entry_id;
ELSE
alt2 := alt;
END IF;
htp.img( curl=>'PHOTO_ALBUM.DELIVER_MEDIA?media=' || type ||
ampersand || 'entry_id=' || entry_id,
calt=>alt2, cattributes=>attributes );
The procedure deliver_media fetches the image content from the database. The If-Modified-Since HTTP request header is compared to the last modification time of the image. If the image has not been modified, a response is sent that the browser can display the image from its cache. Otherwise, the image MIME type and last modified time are sent to the Web server, along with the image content.
Example 3-4 contains some relevant lines of code in the deliver_media procedure.
Example 3-4 Procedure deliver_media
--
-- Fetch the thumbnail or full-size image from the database.
--
IF media = 'thumb'
THEN
SELECT thumb INTO local_image FROM photos WHERE id = entry_id;
ELSE
SELECT image INTO local_image FROM photos WHERE id = entry_id;
END IF;
--
-- Check update time if browser sent If-Modified-Since header
--
IF ordplsgwyutil.cache_is_valid( local_image.getUpdateTime() )
THEN
owa_util.status_line( ordplsgwyutil.http_status_not_modified );
RETURN;
END IF;
--
-- Set the MIME type and deliver the image to the browser.
--
owa_util.mime_header( local_image.mimeType, FALSE );
ordplsgwyutil.set_last_modified( local_image.getUpdateTime() );
owa_util.http_header_close();
IF owa_util.get_cgi_env( 'REQUEST_METHOD' ) <> 'HEAD' THEN
wpg_docload.download_file( local_image.source.localData );
END IF;
The Upload photo page is used to add new images to the photo album. The page displays a form with two text entry fields. In the Description: field, you can optionally enter a word or short phrase that describes the image. In the File name: field, enter the name of the image file or click Browse... to locate the image file to be uploaded. The Upload photo button under the File name: field starts the upload operation. When the image is successfully uploaded, the View album page appears. From that page, you can display the contents of the photo album, as described in Section 3.1.2.1.
At the top of the Upload photo page, there is a navigation bar, which includes links to other photo album pages. From the Upload photo page, you can return to the View album page or select the Search metadata page. These pages are described in Section 3.1.2.1 and Section 3.1.2.7, respectively.
Figure 3-2 shows an Upload photo page with all the entry fields completed.
The PL/SQL procedures view_upload_form, print_upload_form, and insert_new_photo are the primary application components that implement the Upload photo page. Together, view_upload_form and print_upload_form create the HTML page that is displayed. The page contains a form tag, a portion of which is shown in Example 3-5. The target of the form is PHOTO_ALBUM.INSERT_NEW_PHOTO.
Example 3-5 contains some relevant lines of code in the print_upload_form procedure.
Example 3-5 Procedure print_upload_form
<form action="PHOTO_ALBUM.INSERT_NEW_PHOTO" method="post" enctype="multipart/form-data"> database.
Procedure insert_new_photo receives the form, processes the inputs, and stores the new image in the database.
First, the insert_new_photo procedure checks that a file name was entered into the upload form. The image size, MIME type, and BLOB locator for the image content are selected from the document upload table, and the size is checked to ensure that the image is not of zero length. If the description field is blank, a description is created using the file name.
Next, the ORDSYS.ORDIMAGE.INIT( ) function is called to initialize the thumb and image ORDImage object type columns with an empty BLOB for the new row to be stored in the photos table. A SQL SELECT FOR UPDATE statement fetches the newly initialized thumbnail image and full-size image object type columns for updating. A DBMS_LOB.COPY operation loads the image from the upload table into the image ORDImage object type column.
The ORDImage object method setProperties( ) reads the image and sets the image object attributes. Because some browsers cannot display some image formats inline, in this sample application, BMP formatted images are converted to a JPEG image format (for images with more than 8 bits of color), or a GIFF image format (for images with less than 9 bits of color) by calling the get_preferred_format function. A processCopy( ) operation is performed on the full-size image to create the thumbnail image.
The ORDImage object getMetadata( ) method is called to extract all supported types of image metadata. The root element of each XML document in the return vector is examined to discover the metadata type so that the documents can be stored in the correct columns.
Then, a SQL UPDATE statement stores the full-size image, the thumbnail image, and the image metadata documents in the database. Procedure sync_indexes is called to force an update of the text indexes. Finally, the form data input is deleted from the document upload table. A success message is returned to the browser, and the browser is redirected to the View album page.
Example 3-6 contains some relevant lines of code in the insert_new_photo procedure.
Example 3-6 Procedure insert_new_photo
--
-- Make sure a file name has been provided. If not, display an error
-- message, then re-display the form.
--
IF new_photo IS NULL OR LENGTH( new_photo ) = 0
THEN
print_page_header;
print_error( 'Please supply a file name.' );
print_upload_form;
print_page_trailer( TRUE );
return;
END IF;
--
-- Get the length, MIME type and the BLOB of the new photo from the
-- upload table.
--
SELECT doc_size,
mime_type,
blob_content
INTO upload_size,
upload_mime_type,
upload_blob
FROM photos_upload
WHERE name = new_photo;
--
-- Make sure we have a valid file.
--
IF upload_size = 0
THEN
print_page_header;
print_heading( 'Error message' );
htp.print( '<hr size="-1"><p>Please supply a valid image file.</p>' );
print_upload_form;
print_page_trailer( TRUE );
return;
END IF;
--
-- If the description is blank, then use the file name.
--
IF c_description IS NULL
THEN
c_description := new_photo;
pos := INSTR( c_description, '/', -1 );
IF pos > 0
THEN
c_description := SUBSTR( c_description, pos + 1 );
END IF;
c_description := SUBSTR( 'Image from file: ' ||
c_description || '.', 1, 40 );
END IF;
--
-- Insert a new row into the table, returning the newly allocated sequence
-- number.
INSERT INTO photos ( id, description, metaExif, metaIPTC, metaXMP,
image, thumb )
VALUES ( photos_sequence.nextval, c_description, NULL, NULL, NULL,
ORDSYS.ORDIMAGE.INIT(), ORDSYS.ORDIMAGE.INIT() )
RETURN id
INTO new_id;
--
-- Fetch the newly initialized full-size and thumbnail image objects.
--
SELECT image,
thumb
INTO new_image,
new_thumb
FROM photos
WHERE id = new_id
FOR UPDATE;
--
-- Load the photo from the upload table into the image object.
--
DBMS_LOB.COPY( new_image.source.localData, upload_blob, upload_size );
new_image.setLocal();
--
-- Set the properties. If the image format is not recognized, then
-- the exception handler will set the MIME type and length from the
-- upload table.
--
BEGIN
new_image.setProperties();
EXCEPTION
WHEN OTHERS THEN
new_image.contentLength := upload_size;
new_image.mimeType := upload_mime_type;
END;
--
-- Some image formats are supported by Oracle Multimedia but cannot be
-- displayed inline by a browser. The BMP format is one example.
-- Convert the image to a GIF or JPEG based on number of colors in the
-- image.
--
IF new_image.contentFormat IS NOT NULL AND
( new_image.mimeType = 'image/bmp' OR
new_image.mimeType = 'image/x-bmp' )
THEN
BEGIN
new_image.process(
'fileFormat=' ||
get_preferred_format( new_image.contentFormat ) );
EXCEPTION
WHEN OTHERS THEN
NULL;
END;
END IF;
--
-- Try to copy the full-size image and process it to create the thumbnail.
-- This may not be possible if the image format is not recognized.
--
BEGIN
new_image.processCopy( thumb_scale, new_thumb );
EXCEPTION
WHEN OTHERS THEN
new_thumb.deleteContent();
new_thumb.contentLength := 0;
END;
--
-- fetch the metadata and sort the results
--
BEGIN
metav := new_image.getMetadata( 'ALL' );
FOR i IN 1..metav.count() LOOP
meta_root := metav(i).getRootElement();
CASE meta_root
WHEN 'ordImageAttributes' THEN xmlORD := metav(i);
WHEN 'xmpMetadata' THEN xmlXMP := metav(i);
WHEN 'iptcMetadata' THEN xmlIPTC := metav(i);
WHEN 'exifMetadata' THEN xmlEXIF := metav(i);
ELSE NULL;
END CASE;
END LOOP;
EXCEPTION
WHEN OTHERS THEN
NULL;
END;
--
-- Update the full-size and thumbnail images in the database.
-- Update metadata columns
--
UPDATE photos
SET image = new_image,
thumb = new_thumb,
metaORDImage = xmlORD,
metaEXIF = xmlEXIF,
metaIPTC = xmlIPTC,
metaXMP = xmlXMP
WHERE id = new_id;
-- -- update the text indexes
-- sync_indexes;
--
-- Delete the row from the upload table.
--
DELETE FROM photos_upload WHERE name = new_photo;
COMMIT;
--
-- Redirect browser to display full album.
-- print_page_header(
'<meta http-equiv="refresh" content="2;url=PHOTO_ALBUM.VIEW_ALBUM">' );
print_heading( 'Photo successfully uploaded into photo album' );
You can use the View album and Search album pages to perform a keyword or phrase search of the metadata stored in the photo album. On either of these pages, enter the keyword or phrase in the Full text search: text entry field and click Search. This photo album application uses the CONTEXT text index to locate images that have metadata containing the text you entered. If the search is successful, the thumbnail versions of the matching images are displayed in a four-column table. Select the thumbnail image to view the full-size version, or select the description link below the thumbnail image to view the metadata for the image. If the search fails, the message "No photos were found" is displayed.
At the top of the Search album page, there is a navigation bar, which includes links to other photo album pages. From the Search album page, you can return to the View album page or select the Search metadata or Upload photo pages. These pages are described in Section 3.1.2.1, Section 3.1.2.7, and Section 3.1.2.2, respectively.
Figure 3-3 shows a Search album page that contains the results of a successful search operation.
Figure 3-3 Search album Page Showing Results

Full-text searching of the photo album is implemented by the view_album procedure. See Section 3.1.2.1 for a discussion of this procedure.
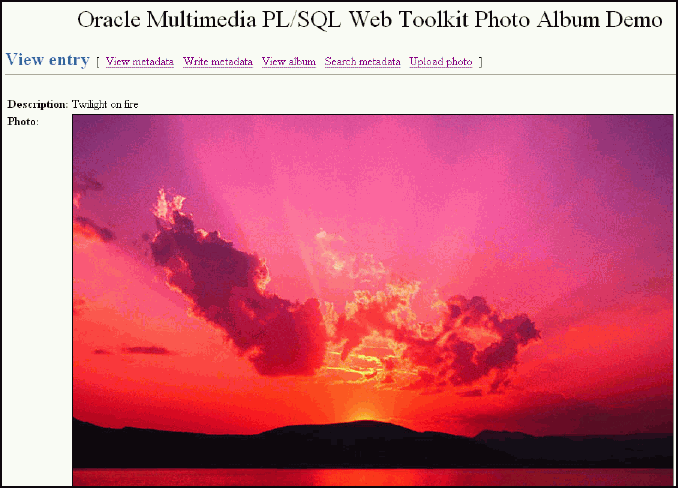
When you select a thumbnail image, the application directs you to the View entry page. This page displays the description of the image and the full-size version of the image.
At the top of the View entry page, there is a navigation bar, which includes links to other photo album pages. From the View entry page, you can return to the View album page, or select any of the View metadata, Write metadata, Search metadata, or Upload photo pages. These pages are described in Section 3.1.2.1, Section 3.1.2.5, Section 3.1.2.6, Section 3.1.2.7, and Section 3.1.2.2, respectively.
Figure 3-4 shows a View entry page that contains the description and the full-size version of an image.
Figure 3-4 View entry Page with a Full-Size Image

The PL/SQL procedures view_entry, print_image_link, and deliver_media are the primary application components that implement the View entry page. The procedure view_entry takes a single parameter, entry_id, which uniquely locates the image in the photos table. The description and image object are fetched from the photos table. The procedure print_image_link creates the HTML <img> tag, and then calls procedure deliver_media to fetch the image content. See Section 3.1.2.1 for more information about the print_image_link and deliver_media procedures.
Example 3-7 contains some relevant lines of code in the view_entry procedure.
Example 3-7 Procedure view_entry
--
-- Fetch the row.
--
BEGIN
SELECT htf.escape_sc(description), image
INTO sc_description, photo
FROM photos
WHERE id = entry_id;
EXCEPTION
WHEN no_data_found THEN
print_error( 'Image <b>' || htf.escape_sc(entry_id) ||
'</b> was not found.</p>' );
print_page_trailer( TRUE );
return;
END;
print_image_link( 'image', entry_id, sc_description,
photo.height, photo.width );
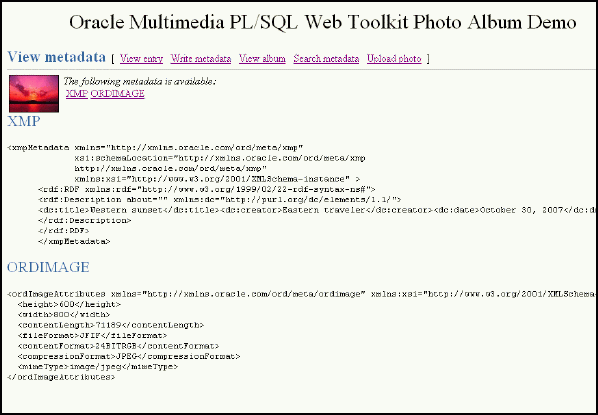
You can use the View metadata page to examine all the metadata for a specific image. Typically, you access this page from the View album page by selecting the description link below a thumbnail image. You can also access this page by selecting the View metadata link from the navigation bar. The View metadata page displays the thumbnail version of the image. To the right of the thumbnail image, there is a list of the metadata documents for this image. Each entry in the list is a link that takes you to the metadata document on the View metadata page.
At the top of the View metadata page, there is a navigation bar, which includes links to other photo album pages. From the View metadata page, you can return to the View album page, or select any of the View entry, Write metadata, Search metadata, or Upload photo pages. These pages are described in Section 3.1.2.1, Section 3.1.2.4, Section 3.1.2.6, Section 3.1.2.7, and Section 3.1.2.2, respectively.
Figure 3-5 shows a View metadata page that contains two types of metadata (XMP and ORDIMAGE) for an image.
Figure 3-5 View metadata Page with Metadata for an Uploaded Image

The PL/SQL procedures view_metadata and print_metadata are the primary application components that implement the View metadata page. The procedure view_metadata is passed the argument entry_id, which uniquely identifies the image in the photos table. A SELECT statement retrieves all the XMLtype metadata columns for the specified entry. If the metadata column is not NULL, procedure print_metadata is called to display the XML document inside an HTML <pre> tag.
Example 3-8 contains some relevant lines of code in the view_metadata procedure.
Example 3-8 Procedure view_metadata
--
-- Fetch the row.
--
SELECT metaOrdImage, metaEXIF, metaIPTC, metaXMP
INTO metaO, metaE, metaI, metaX
FROM photos
WHERE id = entry_id;
-- display the EXIF metadata
IF metaE IS NOT NULL THEN
htp.print( '<span class="bigBlue" id="exifMetadata">EXIF</span>' );
htp.print( '<br><pre>' );
print_metadata( metaE ); htp.print( '</pre>' );
END IF;
The print_metadata procedure accepts an XMLType document as an argument. It uses the getClobVal( ) method to access the document as a CLOB. The content of the CLOB is read in a loop and formatted in the HTML page using the htp.prints procedure. The htp.prints procedure escapes the '<' and '>' characters so that they are rendered properly by the Web browser.
Example 3-9 contains some relevant lines of code in the print_metadata procedure.
You can use the Write XMP metadata page to write new or replace existing XMP metadata in an image. Oracle Multimedia provides support for writing XMP metadata only. You can access the Write XMP metadata page by selecting the Write metadata link in the navigation bar from either the View entry page or the View metadata page.
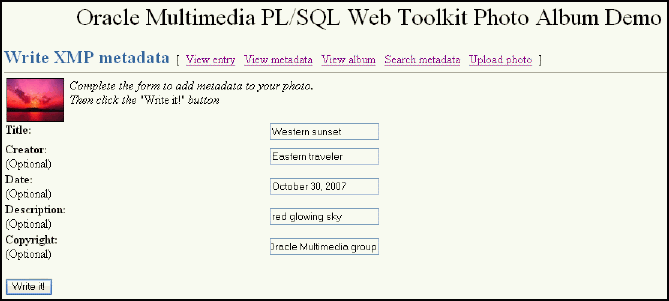
The Write XMP metadata page displays the thumbnail version of the image to be modified. The page also displays an input form to collect metadata attributes in these five text entry fields:
Title: Specify a title for the photograph.
Creator: Enter the name of the person who took the photograph. This field is optional.
Date: Enter the date the photograph was taken. This field is optional.
Description: Enter a description, such as the subject of the photograph. This field is optional.
Copyright: Enter the month and year when the photograph was taken. This field is optional.
Click Write it! to send the form to the application and embed the metadata in XMP format in the image.
At the top of the Write XMP metadata page, there is a navigation bar, which includes links to other photo album pages. From the Write XMP metadata page, you can return to the View album page, or select any of the View entry, View metadata, Search metadata, or Upload photo pages. These pages are described in Section 3.1.2.1, Section 3.1.2.4, Section 3.1.2.5, Section 3.1.2.7, and Section 3.1.2.2, respectively.
Figure 3-6 shows a Write XMP metadata page with completed entries for an image.
Figure 3-6 Completed Write XMP metadata Page with XMP Metadata for an Uploaded Image

The PL/SQL procedure write_metadata receives the form input fields from the browser. The procedure creates an XML document (as a string buffer) that is valid to the Oracle Multimedia XMP schema http://xmlns.oracle.com/ord/meta/xmp. The string buffer is used to create an XMLType object.
A SELECT FOR UPDATE statement retrieves the image to be modified. The Oracle Multimedia method putMetadata( ) is called to embed the XML document into the image. The modified image is stored back to the photos table. Finally, procedure sync_indexes is called to update the text indexes.
Example 3-10 contains some relevant lines of code in the write_metadata procedure.
Example 3-10 Procedure write_metadata
-- Create the XMP packet it must be schema valid
-- to "http://xmlns.oracle.com/ord/meta/xmp"
-- and contain an <RDF> element. This example uses
-- the Dublin Core schema as implemented by Adobe XMP
buf := '<xmpMetadata xmlns="http://xmlns.oracle.com/ord/meta/xmp"
xsi:schemaLocation="http://xmlns.oracle.com/ord/meta/xmp
http://xmlns.oracle.com/ord/meta/xmp"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" >
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<rdf:Description about="" xmlns:dc="http://purl.org/dc/elements/1.1/">
<dc:title>' || htf.escape_sc(title) || '</dc:title>';
IF c_creator IS NOT NULL THEN
buf := buf || '<dc:creator>' || htf.escape_sc(c_creator)
|| '</dc:creator>';
END IF;
IF c_date IS NOT NULL THEN
buf := buf || '<dc:date>' || htf.escape_sc(c_date)
|| '</dc:date>';
END IF;
IF c_description IS NOT NULL THEN
buf := buf || '<dc:description>' || htf.escape_sc(c_description)
|| '</dc:description>';
END IF;
IF c_copyright IS NOT NULL THEN
buf := buf || '<dc:copyright>' || htf.escape_sc(c_copyright)
|| '</dc:copyright>';
END IF;
buf := buf || '
</rdf:Description>
</rdf:RDF>
</xmpMetadata>';
xmp := XMLType.createXML(buf, 'http://xmlns.oracle.com/ord/meta/xmp');
-- -- select image for update
-- description is selected to force update of CTX index
--
SELECT image, description
INTO img, des
FROM photos
WHERE id = entry_id
FOR UPDATE;
--
-- write the metadata
--
img.putMetadata( xmp, 'XMP' );
--
-- save updated image and new metadata to table
-- description updated to force update of CTX index
--
UPDATE photos
SET image = img,
metaXMP = xmp,
description = des
WHERE id = entry_id;
-- update the text indexes
sync_indexes;
The input data shown in Example 3-10 would result in the storage of the following metadata in the image:
<xmpMetadata xmlns="http://xmlns.oracle.com/ord/meta/xmp"
xsi:schemaLocation="http://xmlns.oracle.com/ord/meta/xmp
http://xmlns.oracle.com/ord/meta/xmp"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<rdf:Description about="" xmlns:dc="http://purl.org/dc/elements/1.1/">
<dc:title>Story time</dc:title>
<dc:creator>father</dc:creator>
<dc:date>July 4, 2001</dc:date>
<dc:description>family reading</dc:description>
<dc:copyright>mother</dc:copyright>
</rdf:Description>
</rdf:RDF>
</xmpMetadata>
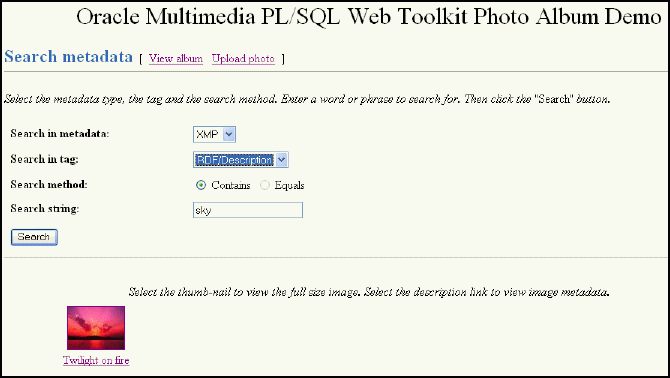
You can use the Search metadata page to search a specific metadata type and to limit your search to a specific tag within a metadata document. You can access the Search metadata page by selecting the Search metadata link in the navigation bar of any photo album application Web page.
The Search metadata page displays a form with four fields to define how the search is to be performed. Use the menu in the Search in metadata: field to select the type of metadata (EXIF, IPTC, or XMP) to be searched. When this field is changed, the fields Search in tag: and Search method: are initialized with values that are appropriate to the type of metadata search.
Use the drop-down list in the Search in tag: field to limit the search to a specific XML element within a metadata document. The list is populated with element names that are appropriate for the selected metadata type. When the value --Any tag-- is showing, the search looks at all elements within the document type. When the XMP metadata type is selected, searches are limited to Description elements within the parent RDF element. If the metadata document is properly constructed, selecting RDF/Description in this field searches all relevant metadata within XMP documents.
In the Search method: field, select Contains to specify a search where an element contains the search string. Select Equals to specify a search where element values are matched exactly to the search string. For searches in XMP metadata, only the Contains search method is available.
Finally, enter a keyword or phrase in the Search string: field and click Search. If the search is successful, the thumbnail versions of the matching images are displayed in a four-column table. Select the thumbnail image to view the full-size version of an image. Or, select the description link below the thumbnail image to view the metadata for the image. If the search fails, the message "No photos matched the search criteria." is displayed.
At the top of the Search metadata page, there is a navigation bar, which includes links to other photo album pages. From the Search metadata page, you can return to the View album page or select the Upload photo page. These pages are described in Section 3.1.2.1 and Section 3.1.2.2, respectively.
Figure 3-7 shows a Search metadata page that contains sample search criteria and results from a successful search operation.
Figure 3-7 Completed Search metadata Page for an Uploaded Image

The PL/SQL procedure search_metadata receives the form input fields from the Web browser. The search parameters are used to build a query to find images that contain the desired metadata. The search is accomplished using the SQL function XMLExists. The XMLExists function is used to search an XML document for content that matches a given XQuery expression. The function returns TRUE if the document matched the search, and FALSE otherwise.
For example, assume that the search_metadata procedure receives input that specifies to search the caption tag in IPTC metadata for an exact match of the word "farm". The query to accomplish this search is as follows:
SELECT id, description, thumb
FROM photos
WHERE xmlexists('declare default element namespace ' ||
' "http://xmlns.oracle.com/ord/meta/iptc"; $x' ||
'/iptcMetadata[//caption="farm"]' passing metaIptc as "x");
The XPath component of the XQuery expression, '/iptcMetadata[//caption="farm"]', specifies a search for all <caption> elements under the root element <iptcMetadata> where the <caption> content is "farm".
See Also:
Oracle XML DB Developer's Guide for more information about the XMLExists function
Example 3-11 contains some relevant lines of code in the search_metadata procedure.
Example 3-11 Procedure search_metadata
-- Set up search variables for EXIF documents.
IF mtype = 'exif' THEN
IF op = 'equals' THEN
xpath := '/exifMetadata[//' || tag || '="' || c_search || '"]';
ELSE -- default to contains
xpath := '/exifMetadata//' || tag ||
'[contains(., "' || c_search || '")]';
END IF;
xquery := 'declare default element namespace ' ||
' "http://xmlns.oracle.com/ord/meta/exif"; $x' || xpath;
OPEN album_cur FOR
SELECT id, description, thumb
FROM photos
WHERE xmlexists(xquery passing metaExif as "x");
-- Set up search variables for IPTC documents.
ELSIF mtype = 'iptc' THEN
IF op = 'equals' THEN
xpath := '/iptcMetadata[//' || tag || '="' || c_search || '"]';
ELSE -- default to contains
xpath := '/iptcMetadata//' || tag ||
'[contains(., "' || c_search || '")]';
END IF;
xquery := 'declare default element namespace ' ||
' "http://xmlns.oracle.com/ord/meta/iptc"; $x' || xpath;
OPEN album_cur FOR
SELECT id, description, thumb
FROM photos
WHERE xmlexists(xquery passing metaIptc as "x");
-- Set up search variables for XMP documents.
ELSIF mtype = 'xmp' THEN
-- default to contains
xpath := '//rdf:Description//*[contains(., "'
|| c_search || '")]';
-- Add rdf namespace prefix.
xquery := 'declare namespace rdf = ' ||
' "http://www.w3.org/1999/02/22-rdf-syntax-ns#"; ' ||
'declare default element namespace ' ||
' "http://xmlns.oracle.com/ord/meta/xmp"; $x' || xpath;
OPEN album_cur FOR
SELECT id, description, thumb
FROM photos
WHERE xmlexists(xquery passing metaXMP as "x");
ELSE
errorMsg := 'Search domain is invalid: ' || htf.escape_sc(mtype);
END IF;
print_search_form( mtype, tag, op, c_search );
htp.print('<hr size="-1">');
print_album( album_cur, 'No photos matched the search criteria.' );
The Oracle Multimedia Java Servlet Photo Album sample application demonstrates the use of the Oracle Multimedia Servlets and JSP Java API to upload and retrieve multimedia data to and from the database. Users access this photo album application to view the contents of the photo album, including thumbnail versions of each photograph, to view the full-size version of any photograph, and to upload new photographs into the album.
This photo album application demonstrates the use of the Oracle Multimedia image object type to upload and retrieve media data stored in Oracle Database.
When installed, this photo album application creates a table named photos and a sequence named photos_sequence.
The photos table is described by the following CREATE TABLE statement:
CREATE TABLE photos( id NUMBER PRIMARY KEY,
description VARCHAR2(40) NOT NULL,
location VARCHAR2(40),
image ORDSYS.ORDIMAGE,
thumb ORDSYS.ORDIMAGE )
--
-- store full-size images and thumbnail images as SecureFile LOBs
--
LOB(image.source.localdata) STORE AS SECUREFILE
LOB(thumb.source.localdata) STORE AS SECUREFILE;
The data type for the image and thumb columns are defined as Oracle Multimedia image object types to store the full-size images and the generated thumbnail images.
The photos_sequence sequence is defined by the following CREATE SEQUENCE statement:
CREATE SEQUENCE photos_sequence;
After installing the Oracle Database Examples media, the sample application files and README.txt file are located at:
<ORACLE_HOME>/ord/http/demo/servlet (on Linux and UNIX)
<ORACLE_HOME>\ord\http\demo\servlet (on Windows)
See the README.txt file for additional requirements and instructions on installing and using this sample application.
The following subsections provide more information about the Java Servlet Photo Album application:
After you have completed the setup tasks and have built the Java Servlet Photo Album application, you are ready to run it.
In the address field of your Web browser, enter the URL for the default installation of Oracle Fusion Middleware or Oracle Containers for Java EE (OC4J) standalone, as follows:
<protocol><hostname:port-number>/servlet/PhotoAlbumServlet
In the <protocol> field, enter http://.
In the <hostname:port-number> field, enter the host name and port number of the system where your HTTP server is running.
When first invoked, this photo album application displays any images that are currently stored in the album. By default, the photo album is empty when first installed. To upload a new photograph, select Upload new photo. Enter a description of the photograph, the location where the photograph was taken, and the name of the image file (or browse to its directory location), then click Upload photo. The contents of the photo album are displayed along with a picture of the new photograph. Click the thumbnail image to view the full-size version of the photograph.
When this photo album application displays the text view image instead of its thumbnail image, the image format that was uploaded was not recognized by Oracle Multimedia. Click view image to display the full-size image.
You can now begin to load your photo album application with your favorite photographs.
The Java Servlet Photo Album application combines both business logic and the presentation into a single servlet, which when compiled, creates two class files, PhotoAlbumServlet.class and PhotoAlbumRequest.class.
To follow along with the description of tasks, refer to a copy of the PhotoAlbumServlet.java file, which is available in:
<ORACLE_HOME>/ord/http/demo/servlet (on Linux and UNIX)
<ORACLE_HOME>\ord\http\demo\servlet (on Windows)
The PhotoAlbumServlet class performs these tasks:
Extends the HttpServlet and contains the user-entered connection information.
public class PhotoAlbumServlet extends HttpServlet
Instantiates a Java stack used to implement a simple connection-pooling mechanism.
private static Stack connStack = new Stack();
Defines a flag to indicate whether the JDBC Thin driver has been loaded.
private static boolean driverLoaded = false;
Defines a servlet initialization method.
public void init( ServletConfig config ) throws ServletException
{
super.init(config);
}
Defines a doGet( ) method to process an HTTP GET request containing an HttpServletRequest object and HttpServletResponse object, and instantiates a PhotoAlbumRequest object to process the request to deliver either a full-size or thumbnail image to the browser, or to display an upload form or the contents of the photo album as thumbnail images.
public void doGet( HttpServletRequest request,
HttpServletResponse response )
throws ServletException, IOException
{
Connection conn = null;
//
// Use a try-block to ensure that JDBC connections are always returned
// to the pool.
//
try
{
//
// Get a JDBC connection from the pool.
//
conn = getConnection();
//
// Instantiate a PhotoAlbumRequest object to process the request.
//
PhotoAlbumRequest albumRequest =
new PhotoAlbumRequest( conn, request, response );
//
// Figure out what to do based on query string parameters.
//
String view_media = request.getParameter( "view_media" );
if ( view_media != null )
{
//
// Deliver a full-size or thumbnail image to the browser.
//
albumRequest.viewMedia( view_media );
return;
}
else if ( request.getParameter( "view_form" ) != null )
{
//
// Display the HTML upload form.
//
albumRequest.viewUploadForm();
}
else if ( request.getParameter( "view_entry" ) != null )
{
//
// Display full-size photo image.
//
albumRequest.viewPhoto();
}
else
{
//
// Display album contents with thumbnail images by default.
//
albumRequest.viewAlbum();
}
}
catch ( SQLException e )
{
//
// Log what went wrong.
//
e.printStackTrace( System.out );
//
// Turn SQL exceptions into ServletExceptions.
//
throw new ServletException( e.toString() );
}
finally
{
//
// If we have a JDBC connection, then return it to the pool.
//
freeConnection( conn );
}
}
Defines a doPost( ) method to process an HTTP POST request used to upload a new photograph into the album by instantiating a PhotoAlbumRequest object to process the request and then calling the insertNewPhoto( ) method.
public void doPost( HttpServletRequest request,
HttpServletResponse response )
throws ServletException, IOException
{
Connection conn = null;
//
// Use a try-block to ensure that JDBC connections are always returned
// to the pool.
//
try
{
//
// Get a JDBC connection from the pool.
//
conn = getConnection();
// // Instantiate a PhotoAlbumRequest object to process the request.
//
PhotoAlbumRequest albumRequest =
new PhotoAlbumRequest( conn, request, response );
//
// Insert the photo into the album.
//
albumRequest.insertNewPhoto();
}
catch ( SQLException e )
{
//
// Log what went wrong.
// e.printStackTrace( System.out );
//
// Turn SQL exceptions into ServletExceptions.
//
throw new ServletException( e.toString() );
}
finally
{
//
// If we have a JDBC connection, then return it to the pool.
//
freeConnection( conn );
}
}
In summary, the PhotoAlbumServlet class responds to the HTTP GET and POST requests by allocating a JDBC connection from a connection pool. Each HTTP GET or POST request is assigned its own JDBC connection from the pool to ensure that multiple requests can be serviced concurrently. An HTTP GET request is used to retrieve image data from the photo album, and an HTTP POST request is used to upload image data into the photo album. Then, an instance of the PhotoAlbumRequest class is created to execute the request, it executes the request, then it releases the JDBC connection back to the pool after completing the request.
See Also:
Oracle Database JDBC Developer's Guide and Reference for detailed information about using JDBC connections
The PhotoAlbumRequest class does the actual processing of an HTTP GET or POST request, and defines the getPreferredFormat( ) function and these methods:
In the viewMedia( ) and insertNewPhoto( ) methods, three objects, OrdHttpResponseHandler, OrdHttpUploadFormData, and OrdHttpUploadFile, are instantiated. These objects are used to call the methods of the respective OrdHttpResponseHandler, OrdHttpUploadFormData, OrdHttpUploadFile classes of Oracle Multimedia Servlets and JSP Java API. For example, in the viewMedia( ) method, the OrdHttpResponseHandler object is instantiated and used to call the sendImage( ) method as shown in this code:
OrdHttpResponseHandler handler =
new OrdHttpResponseHandler( request, response );
handler.sendImage( img );
The viewAlbum( ), viewPhoto( ), viewMedia( ), and insertNewPhoto( ) methods use the ORAData (formerly getCustomDatum) and ORADataFactory (formerly getFactory) interfaces supplied by Oracle to get the image or thumbnail OrdImage object from the result set to obtain height and width information, to retrieve an image from an OrdImage Java object and deliver it to the browser, and to upload an image in an OrdImage Java object and to also update it in the photos table. For example, the following code segment is from the viewAlbum( ) method:
OrdImage img =
(OrdImage)rset.getORAData( 4, OrdImage.getORADataFactory() );
.
.
.
out.print( "<td headers=\"image\"><a href=\"" + servletUri +
"?view_entry=yes&id=" + id + "\">" );
if ( img.getContentLength() > 0 )
{
if (img.getMimeType().startsWith("image/"))
{
out.print( "<img src=\"" + servletUri +
"?view_media=thumb&id=" + id + "\"" +
" height=" + img.getHeight() +
" width=" + img.getWidth() +
" alt=\"" + description + "\"" +
" border=1>" );
}
}
else
{
out.print( "[view image]" );
}
out.println( "</a></td>" );
out.println( "</tr>" );
What follows is a more detailed description of each method and what it does:
The viewAlbum( ) method does the following:
Initializes the row count to zero.
Writes a common page header on the HTML page using the function printPageHeader( ).
Executes a SELECT statement to fetch all the thumbnail images in the photo album, order them by description, and display the description and location information for each along with the thumbnail image if it exists, and returns the results in a result set.
Displays the thumbnail images in an HTML table with column headers labeled Description, Location, and Image.
Within a while block, reads the contents of the result set by reading the first row's contents beginning with the id value, displays the description and location values, then gets the thumbnail OrdImage object and builds the height and width attributes for each thumbnail image.
Displays the thumbnail image using an HTML anchor tag that can be used to display the full-size image. When a user clicks the thumbnail image or view image, the full-size image is displayed.
Displays the contents of the photo album within an HTML anchor tag using the tag <IMG SRC="<servlet-path>?view_media=thumb&id=..."> to display the thumbnail images, where <servlet-path> is the value of servletUri. If the thumbnail image was not created because the image format was not supported by Oracle Multimedia, the text view image is displayed instead.
Increments the row count to see if the photo album is empty; if so, it displays the message "The photo album is empty".
Displays an HTML anchor tag near the bottom of the HTML page using the printLink( ) function with the text Upload new photo.
Writes a common trailer at the bottom of the HTML page by calling the printPageHeader( ) function, however, in this case, sets the Boolean argument to false to not display the common page trailer.
Closes the result set and the statement.
The viewPhoto( ) method displays the full-size version of a photograph and does the following:
Writes a common page header on the HTML page using the function printPageHeader( ).
Gets the value of the id column for the entry being viewed.
Executes a SQL SELECT statement to fetch the entry's description, location, and full-size image where the value of id in the where clause is a parameter marker and returns the results in a result set.
Gets the image OrdImage object from the result set so it can later build the image height and width attributes within the <IMG SRC=...> image tag.
Displays the full-size image in an HTML table beginning with the column names Description and Location, and displays the entry's values for these two columns.
Builds the URL to fetch a full-size image for this entry by using an image tag <IMG SRC="<servlet-path>?view_media=image&id=..."> to display an image in the column labeled Photo, where <servlet-path> is the value of servletUri.
Displays the full-size images height and width by calling the getHeight( ) and getWidth( ) Oracle Multimedia object methods. If the image format is not recognized by Oracle Multimedia, height and width values are zero and are not displayed.
Writes a common page trailer at the bottom of the HTML page by calling the printPageHeader( ) function and setting its Boolean argument to true to display the common page trailer.
Closes the result set and the statement.
The viewMedia( ) method is invoked by both thumbnail and full-size image URLs to retrieve a thumbnail or full-size image from the photos table and deliver it to the browser using the OrdHttpResponseHandler class. This method does the following:
Executes a SQL SELECT statement to fetch either the thumbnail or full-size image where the value of id in the where clause is a parameter marker and returns the results in a result set. The SQL SELECT statement is built dynamically with the string media equating to either the thumbnail image column or the full-size image column.
Fetches a row from the result set.
Gets the OrdImage object from the result set.
Uses the OrdHttpResponseHandler class to create an OrdHttpResponseHandler object to retrieve the image from the OrdImage object and deliver it to the browser using the sendImage( ) method. The sendImage( ) method supports browser content caching by supporting the If-Modified-Since and Last-Modified headers.
Closes the result set and the statement.
The viewUploadForm( ) method displays an HTML form that enables users to upload new photographs and does the following:
Calls the printPageHeader( ) function to produce the common page header.
Defines the form action as a multipart/form-data POST request.
Calls the upload_form_fields static string containing the contents of the upload form. The upload form is defined as a table with rows labeled Description and Location, with an input type of text and named description and location respectively, followed by a row labeled File name:, with an input type of file and named photo, and finally a row with no label, an input type of submit, and a value of Upload photo.
Calls the printPageTrailer( ) function to produce the common page trailer.
The insertNewPhoto( ) method does the following:
Uses the OrdHttpUploadFormData class to parse a multipart/form-data POST request containing an uploaded photograph.
Uses the OrdHttpUploadFile class to upload the new photograph into the database.
Executes a SQL SELECT photos_sequence.nextval statement to get the next value of the id column for the new row to be inserted into the photos table.
Executes a SQL INSERT statement to insert a new row in the photos table.
Executes a SQL SELECT...FOR UPDATE statement to fetch the initialized full-size and thumbnail image objects from the photos table.
Calls the loadImage( ) method in the OrdHttpUploadFile class to populate an OrdImage object named image with the full-size image and sets the properties or attribute values of the image object based on the image contents.
Checks to see what the image format is and if it is an image format that cannot be displayed inline by a browser, such as a BMP image format, then calls the getPreferredFormat( ) method to convert a BMP image format and return the preferred image format.
Calls the ProcessCopy( ) method in the OrdImage class to process the full-size image, create a thumbnail image, and populate an OrdImage object named thumb.
Executes a SQL UPDATE statement to update the full-size and thumbnail images in the database.
Displays a photo upload success message and then directs the browser to refresh the page.
A getPreferredFormat( ) private function, in this sample application, converts a BMP image format and returns the preferred image file format based on the number of colors in the image; returns a MONOCHROME image format if there are no colors, or a JPEG if there are more than 8 colors, or a GIF if there are greater than 0 and fewer than 8 colors.
A printPageHeader( ) private function displays an HTML header that is common to all HTML responses.
A printPageTrailer( ) private function displays an HTML trailer that is common to all HTML responses.
A printMessage( ) private function prints a message on the HTML page.
A printHeading( ) private function prints a header on the HTML page.
A printLink( ) function produces an HTML anchor tag in a standard format.
The Oracle Multimedia JSP Photo Album sample application is a JavaServer Pages (JSP) application that demonstrates the use of the Oracle Multimedia Servlets and JSP Java API to upload and retrieve multimedia data to and from a database. Users access the JSP files that constitute the application to view the contents of the photo album, including thumbnail versions of each photograph, to view the full-size version of any photograph, and to upload new photographs into the album.
This photo album application demonstrates the use of the Oracle Multimedia image object type to upload and retrieve media data stored in Oracle Database.
This photo album application, when installed, creates a table named photos and a sequence named photos_sequence.
The photos table is described by the following CREATE TABLE statement:
CREATE TABLE photos( id NUMBER PRIMARY KEY,
description VARCHAR2(40) NOT NULL,
location VARCHAR2(40),
image ORDSYS.ORDIMAGE,
thumb ORDSYS.ORDIMAGE )
--
-- store full-size images and thumbnail images as SecureFile LOBs
--
LOB(image.source.localdata) STORE AS SECUREFILE
LOB(thumb.source.localdata) STORE AS SECUREFILE;
The data type for the image and thumb columns are defined as Oracle Multimedia image object types to store the full-size images and the generated thumbnail images.
The photos_sequence sequence is defined by the following CREATE SEQUENCE statement:
CREATE SEQUENCE photos_sequence;
After installing the Oracle Database Examples media, the sample application files and README.txt file are located at:
<ORACLE_HOME>/ord/http/demo/jsp (on Linux and UNIX)
<ORACLE_HOME>\ord\http\demo\jsp (on Windows)
See the README.txt file for additional requirements and instructions on installing and using this sample application.
The following subsections provide more information about the JSP Photo Album application:
After you have completed the setup tasks and have built the JSP Photo Album application, you are ready to run it.
In the address field of your Web browser, enter the URL for the default installation of Oracle Fusion Middleware or Oracle Containers for Java EE (OC4J) standalone, as follows:
<protocol><hostname:port-number>/demo/PhotoAlbum.jsp
In the <protocol> field, enter http://.
In the <hostname:port-number> field, enter the host name and port number of the system where your HTTP server is running.
When first invoked, this photo album application displays any images that are currently stored in the album. By default, the photo album is empty when first installed. To upload a new photograph, select Upload new photo. Enter a description of the photograph, the location where the photograph was taken, and the name of the image file or browse to its directory location, then click Upload photo. The contents of the photo album are displayed along with a picture of the new photograph. Click the thumbnail image to view the full-size version of the photograph.
When this photo album application displays the text view image instead of its thumbnail image, the image format that was uploaded was not recognized by Oracle Multimedia. Click view image to display the full-size image.
You can now begin to load your photo album application with your favorite photographs.
The JSP Photo Album application separates the business logic from the presentation by having a JavaBean containing methods that are accessed from each of five JSP files. When compiled, the application creates the PhotoAlbumBean.class file, which contains the user-entered connection information and defines the functions: getId( ), getDescription( ), getLocation( ), and getPreferredFormat( ) and the following methods:
To follow along with the description of tasks, refer to a copy of each JSP file, which is available in:
<ORACLE_HOME>/ord/http/demo/jsp (on Linux and UNIX)
<ORACLE_HOME>\ord\http\demo\jsp (on Windows)
In the PhotoAlbumEntryViewer, PhotoAlbumMediaViewer, PhotoAlbum, and PhotoAlbumInsertPhoto JSP files, the jsp:useBean action tag is used to establish an ID and association with the PhotoAlbumBean class and the OrdHttpJspResponseHandler and OrdHttpUploadFormData classes of Oracle Multimedia Servlets and JSP Java API. For example, the following code appears in the PhotoAlbumInsertPhoto JSP file:
<jsp:useBean id="album" scope="page" class="PhotoAlbumBean"/>
<jsp:useBean id="handler" scope="page"
class="oracle.ord.im.OrdHttpJspResponseHandler"/>
<jsp:useBean id="formData" scope="page"
class="oracle.ord.im.OrdHttpUploadFormData"/>
This jsp:useBean action tag is used so these objects can be referenced by their respective ID values (album, handler, and formData) to call the methods of these classes.
The OrdHttpUploadFile class of Oracle Multimedia Servlets and JSP Java API is defined as an object with the name uploadPhoto in the insertNewPhoto( ) method in the PhotoAlbumBean.java file and then used to call its loadImage( ) method to load the photograph into the photos table as shown in the following code segments:
public void insertNewPhoto( OrdHttpUploadFile uploadPhoto )
throws SQLException, ServletException, IOException
.
.
.
uploadPhoto.loadImage( image );
.
.
.
The insertNewPhoto( ) method defined in the PhotoAlbumBean.java file, uses the ORAData (formerly getCustomDatum) and ORADataFactory (formerly getFactory) interfaces supplied by Oracle to upload an image and a thumbnail image in an OrdImage Java object. First, the method executes a SQL SELECT...FOR UPDATE statement to select the row for update, and then, executes a SQL UPDATE statement to update the image and thumb columns for that row in the photos table as shown in the following code segments:
stmt = (OraclePreparedStatement)conn.prepareStatement(
"select image,thumb from photos where id = ? for update" );
stmt.setString( 1, id );
rset = (OracleResultSet)stmt.executeQuery();
if ( !rset.next() )
{
throw new ServletException( "new row not found in table" );
}
image = (OrdImage)rset.getORAData( 1, OrdImage.getORADataFactory());
thumb = (OrdImage)rset.getORAData( 2, OrdImage.getORADataFactory());
rset.close();
stmt.close();
.
.
.
//
// Prepare and execute a SQL statement to update the full-size and
// thumbnail images in the database.
//
stmt = (OraclePreparedStatement)conn.prepareStatement(
"update photos set image = ?, thumb = ? where id = ?" );
stmt.setORAData( 1, image );
stmt.setORAData( 2, thumb );
stmt.setString( 3, id );
stmt.execute();
stmt.close();
//
// Commit the changes.
//
conn.commit();
}
The fetch( ) method defined in the PhotoAlbumBean.java file or the PhotoAlbumBean JavaBean, fetches the next row from the result set using the ORAData and ORADataFactory interfaces to retrieve the image and the thumbnail image from an OrdImage Java object, and delivers each to the browser, as shown in the following example:
public boolean fetch()
throws SQLException
{
if ( rset.next() )
{
id = rset.getString( 1 );
description = rset.getString( 2 );
location = rset.getString( 3 );
image = (OrdImage)rset.getORAData( 4, OrdImage.getORADataFactory() );
thumb = (OrdImage)rset.getORAData( 5, OrdImage.getORADataFactory() );
return true;
}
else
{
rset.close();
stmt.close();
return false;
}
}
What follows is a more detailed description of each JSP file.
This JSP file is the entry point to the JSP Photo Album application and does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a Java servlet.
Displays the title of the page in the HTML header and in the common page header.
Displays the thumbnail images in a table using column headers labeled, Description, Location, and Image.
Uses a try/catch block to ensure the JDBC connection is released.
Calls the selectTable( ) method to select all the rows in the photos table.
Initializes the row count to zero.
Displays an entry in the photo album by calling the getDescription( ) method, then the getLocation( ) method, and then printing the values in the appropriate columns. If the location information is blank, print a space in the Location column.
Displays the contents of the photo album as thumbnail images using an HTML anchor tag to call the PhotoAlbumEntryViewer.jsp file to get the ID value by calling the getID( ) function.
Calls the getThumb( ) method to get the thumbnail image and calls the getContentLength( ) method to determine the image length.
Tests to see if the value returned for the image length is greater than 0, and if so uses an image tag of the form <IMG SRC="PhotoAlbumMediaViewer.jsp?media=thumb&...> to display the thumbnail image; otherwise, prints the link view image in the column header labeled Image, which, when clicked, retrieves the full-size image.
Displays a message "The photo album is empty" if the photo album is empty. If the photo album is not empty, this message is displayed "Select the thumbnail to view the full-sized image".
Ends the try/catch block with a finally clause and releases the JDBC connection by calling the release( ) method.
Displays a link to the upload form with the text Upload new photo at the bottom of the page that calls the PhotoAlbumUploadForm.jsp file.
This JSP file is called by the PhotoAlbum.jsp file that displays one full-size version of a photograph in the album. This JSP file does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a Java servlet.
Displays the title of the page in the HTML header and in the common page header.
Defines a string named id that calls the getParameter( ) method to get the id value.
Displays a message "Malformed URL, no id parameter" in the event the value of the id string is null.
Uses a try/catch block to ensure the JDBC connection is released.
Calls the selectRowById( ) method with the value of id to select the entry to be displayed. If the next row to be fetched for that id value is not found, display a message "Entry not found: <id value>".
Displays the entry in the album by calling the getDescription( ) method and displaying its value under the header Description, calling the getLocation( ) method and displaying its value under the Location header.
Displays one full-size version of a photograph in the album using an image tag in the form <IMG SRC="PhotoAlbumMediaViewer.jsp?media=image&..."> under the Photo header.
Displays the full-size images height and width by calling the getHeight( ) and getWidth( ) methods. If the image format is not recognized by Oracle Multimedia, height and width values are zero and are not be displayed.
Displays a link at the bottom of the page Return to photo album that calls the PhotoAlbum.jsp file.
Ends the try/catch block, and with a finally clause, releases the JDBC connection by calling the release( ) method.
This JSP file is called by the PhotoAlbum.jsp and PhotoAlbumEntryViewer.jsp files and retrieves a single thumbnail or full-size image from the photos table using the PhotoAlbumBean JavaBean and delivers it to the browser using the OrdHttpResponseHandler class. This JSP file does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a Java servlet.
Defines a string named id that calls the getParameter( ) method to get the id value.
Defines a string named media that calls the getParameter( ) method to get the media value.
Sets a condition to proceed as long as the value of the string id and the value of the string media is not null.
Uses a try/catch block to ensure the JDBC connection is released.
Calls the selectRowById( ) method to select a specific row from the photos table for the value of id.
Delivers the full-size or thumbnail image by first calling the setPageContext( ) method of the OrdHttpJspResponseHandler class to specify the page context object; then, calling the getImage( ) method to return the image to the OrdImage object; then, calling the sendImage( ) method of the OrdHttpResponseHandler class to retrieve the image from the OrdImage object and deliver it to the browser. If the value of media is image, an image is delivered to the browser; if the value of media is thumb, a thumbnail image is delivered to the browser. The sendImage( ) method supports browser content caching by supporting the If-Modified-Since and Last-Modified headers.
Ends the try/catch block with a finally clause and releases the JDBC connection by calling the release( ) method.
Displays this message in the event the request is not understood "PhotoAlbumMediaViewer.jsp - malformed URL".
This JSP file is called by the PhotoAlbum.jsp file that displays an HTML form to enable users to upload new photographs into the album. This JSP file does the following:
Displays the title of the page in the HTML header and in its common page header.
Displays any error message under the header "Error message" from a previous attempt to upload an image to determine whether the value of a string is not null after calling the getParameter( ) method with an argument of error.
Displays a header with the text Upload a new photo.
Defines the form action specifying the PhotoAlbumInsertPhoto.jsp file to process the upload request as a multipart/form-data POST request.
Displays the upload form with rows labeled Description, Location, and File name:.
Displays the contents of the upload form defined as a table with rows labeled Description and Location, both with an input type of text and named description and location respectively, followed by a row labeled File name: with an input type of file and named photo, and finally followed by a row with no label and an input type of submit and a value of Upload photo.
Displays a link at the bottom of the page Return to photo album that calls the PhotoAlbum.jsp file.
This JSP file is called by the PhotoAlbumUploadForm.jsp file that uses the OrdHttpUploadFormData class to parse the POST data in a POST request containing the uploaded photograph. This JSP file does the following:
Uses the PhotoAlbumBean JavaBean to access the contents of the photos table.
Uses the OrdHttpJspResponseHandler class to facilitate the retrieval of image data from the photos table and its delivery to a browser or other HTTP client from a JSP file.
Uses the OrdHttpUploadFormData class to facilitate the processing of POST requests by parsing the POST data containing the multipart/form-data encoding, and making the contents of regular form fields and uploaded files readily accessible to a JSP file.
Sets the value of the strings description and location to null and the OrdHttpUploadFile object uploadPhoto to null.
Uses a try/catch block to ensure the JDBC connection is released.
Passes an OrdHttpUploadFile object to the PhotoAlbumBean class to store the photograph in the database.
Calls the setServletRequest( ) method of the OrdHttpUploadFormData class to specify the ServletRequest object for the request.
Tests to see if the request is encoded using the multipart/form-data encoding by calling the isUploadRequest( ) method of the OrdHttpUploadFormData class.
Forwards the request to the PhotoAlbumUploadForm.jsp file if the call to the isUploadRequest( ) method returns a Boolean expression of not false.
Parses the form data by calling the parseFormData( ) method of the OrdHttpUploadFormData class.
Gets the form field values for description and location by calling the getParameter( ) method of the OrdHttpUploadFormData class, and also gets the name of the file to be uploaded by calling the getFileParameter( ) method of the same class.
Tests to make sure the file name is not null from the getFileParameter( ) method call of the OrdHttpUploadFormData class, then calls the getOriginalFileName( ) method of the OrdHttpUploadFile class to ensure that the original file name as provided by the browser is not null, or that the content length of the file is empty by calling the getContentLength( ) method of the OrdHttpUploadFile class.
Forwards the request to the PhotoAlbumUploadForm.jsp file if there is a valid image file.
If the description is null or empty, uses the file name as the description by calling the getSimpleFileName( ) method of the OrdHttpUploadFile class.
Inserts the new entry into the photos table by calling the setDescription( ), setLocation( ), and insertNewPhoto( ) methods in the PhotoAlbumBean.java JavaBean.
Ends the try/catch block with a finally clause and releases the JDBC connection by calling the release( ) method and releases all resources held by the OrdHttpUploadFormData object by calling its release( ) method.
Displays the updated photo album by displaying the title of the page in the HTML header and in its common page header, directing the browser to the main page by calling the PhotoAlbum.jsp file, then displays the header "Photo successfully uploaded into photo album" and the instruction, "Please click on link below or wait for the browser to refresh the page".
Displays a link at the bottom of the main page Return to photo album that calls the PhotoAlbum.jsp file.
This is a JavaBean used by the JSP files to access the database.
The first call to the JavaBean for a request causes it to allocate a JDBC connection from a connection pool. Subsequent calls by the same request reuse the same connection. After completing a request, each JSP file is responsible for calling the JavaBean to release the JDBC connection back to the pool. Each HTTP GET or POST request is assigned its own JDBC connection from the pool to ensure that multiple requests can be serviced concurrently.
These methods are defined:
The selectTable( ) method selects all the rows in the photos table, orders them by location, and returns the results in a result set.
The selectRowById( ) method selects a specific row from the photos table where the value of id in the where clause is a parameter marker and returns the results in a result set.
The fetch( ) method fetches the next row from the result set.
The insertNewPhoto( ) method does the following:
Uses the OrdHttpUploadFile class to upload the new photograph into the database.
Disables auto-commit by calling the setAutoCommit( ) method with an argument of false.
Executes a SQL SELECT photos_sequence.nextval statement to get the next value for the value of the id column for the new row to be inserted into the photos table.
Executes a SQL INSERT statement to insert a new row in the photos table.
Executes a SQL SELECT...FOR UPDATE statement to fetch the initialized full-size and thumbnail image objects from the photos table.
Loads the image by calling the loadImage( ) method in the OrdHttpUploadFile class to populate an OrdImage object named image with the full-size image, and sets the properties or attribute values of the image object based on the image contents.
Gets the image file format by calling the getContentFormat( ) method and if it is not null, and if the MIME type is BMP, then tries to process the image by calling the process( ) method and calling the getPreferredFormat( ) method to convert it to a MONOCHROME, GIF, or JPEG image format, based on the number of colors in the image.
Tries to copy the full-size image and process it to create the thumbnail image by calling the processCopy( ) method in the OrdImage class and populate the OrdImage object named thumb.
Executes a SQL UPDATE statement to update the full-size and thumbnail images in the database.
Commits the changes.
A release( ) method to release the result set and statement objects, and places the JDBC connection back on the free list or stack.
Get methods (getId( ), getDescription( ), getLocation( ), getImage( ), and getThumb( )) and the set methods (setId( ), setDescription( ), and setLocation( )) are used to get or set attributes for all attributes or columns.
A getConnection( ) private function implements a simple JDBC connection pool.
A freeConnection( ) private function releases the JDBC connection back to the pool after completing the request.
A getPreferredFormat( ) private function returns the preferred image file format based on the number of bits of color in the BMP image; returns a MONOCHROME image if there are no bits of color, returns JPEG if there are more than 8 bits of color, or returns GIF if there are between 1 and 8 bits of color.